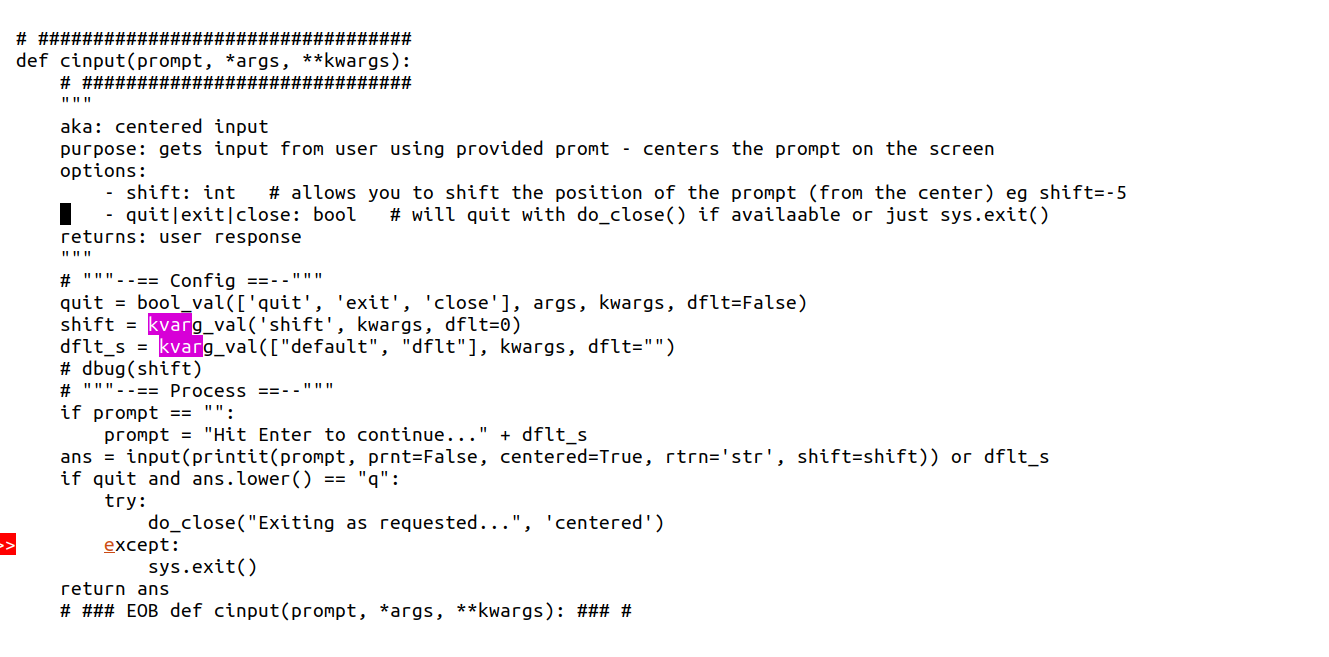
Taking advantage of *args and **kwargs
Taking Advantage of *args and **kwargs I consistently forget the option word I have included in a function and so I had to design a way to accept different keywords (option) names to trigger features with in a function. As an example, assigning a color to a box border is very easy by just adding something like this to a function’s arguments: ’’' def buildabox(msg, border_color=“red”): """ docs go here to put a box around msg """ … ’''
Personal Coding Workflow
Some thoughts on personal coding workflow
My coding is rudimentary at best but the lessons I have learned along the way save me from constant anguish.
Ready, Set, Code!
Recent code related posts on other website that piqued my interest
geeksforgeeks
Posted: March 11, 2023Consistenly I find the best short easy to follow tutorials on the geekforgeek site. I is way past time for me to give them the credit due. Please give them a visit
Python Weekly
Posted: March 10, 2023Follow this link and sign-up for the newsletters if you have an interest in python. Their weekly newsletter/email always contains at leasst one article that is interesting and educational
36 Amazing Python Open Source Projects (v.2019)
Posted: April 22, 2019This link has a brief summary of apps or projects written in python that are fun, useful, or interesting.
"Musings"
If You Love Philosophy
This link has been in my routine visit list for a while now. It consistently offers posts about philosophy and the collenction is consistently updated. Well worth your time to visit. There are links to many other interesting sites as well. Find it here
Robert Carter III
I happened to see a post on social media that had a picture of a historical marker for Robert Carter of Norther Virginia. The more I learned about this event the more profoundly it struck me.
He was a very wealthy planter in the Northern Neck of Virginia with over 500 slaves. His wealth was inherited from his grandfather (at one time he owned over 1000 slaves but freed some of them while it was still legal to do so) who left large plots of land to his family. He became friends with and traveled overseas with George Washington’s half brother Lawrence who also was a prominent land holder. Robert Carter attended the College of William and Mary and studied law in England.
Bronze Age Collapse
Where did the cities go? What happen to written language? Is there any other time in history where such a dramatic change in civilization took place? Writing disappeared for centuries (approx 1200 BCE - 800 BCE) so we are unable to know for sure why pervasive devastation around the Mediterranean Sea took place.